هل تعلم أن تصميم مواقع الويب يشهد تطورات متسارعة مع كل يوم يمر؟ في هذا المقال، نستعرض أحدث التقنيات والاتجاهات التي تحدد ملامح المستقبل في عالم تصميم المواقع الاحترافية.
### 1. *الذكاء الاصطناعي والتعلم الآلي (AI & ML)*
– *التخصيص الديناميكي*: يمكن للذكاء الاصطناعي تحليل بيانات المستخدم وتقديم محتوى مخصص بناءً على تفضيلاتهم وسلوكهم. هذا يعزز تجربة المستخدم بشكل كبير.
– *الدردشة الآلية (Chatbots)*: تستخدم AI لتوفير استجابات فورية ومخصصة. يمكن للدردشة الآلية التعامل مع استفسارات العملاء وتوجيههم بكفاءة عبر الموقع.
– *تحليلات الموقع المتقدمة*: يمكن للذكاء الاصطناعي تحليل كيفية تفاعل الزوار مع الموقع، مما يوفر بيانات قيمة لتحسين تجربة المستخدم.
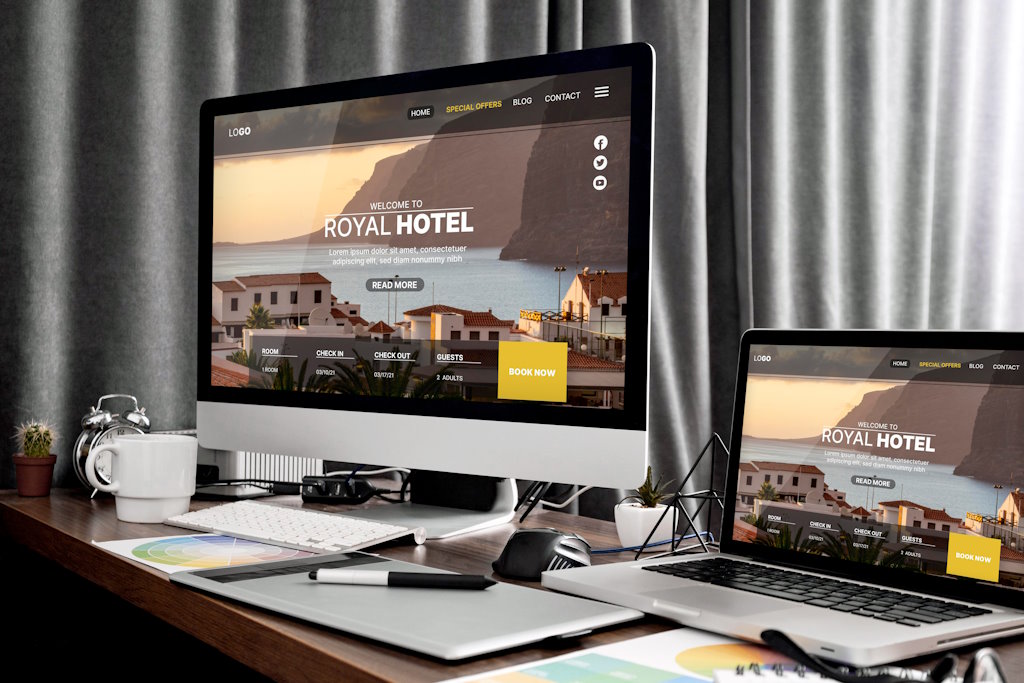
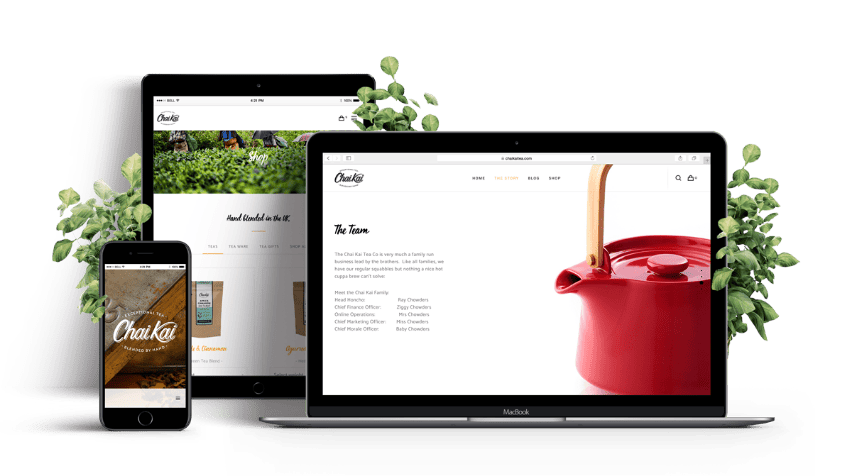
### 2. *التصميم المتجاوب*
– *التكيف مع مختلف الأجهزة*: يضمن التصميم المتجاوب أن يظهر الموقع بشكل مثالي على كل الأجهزة، من الهواتف الذكية إلى الأجهزة اللوحية وشاشات الكمبيوتر.
– *تحسين تجربة المستخدم*: يساعد التصميم المتجاوب في توفير تجربة مستخدم سلسة ومريحة، مما يقلل من معدل الارتداد ويزيد من وقت البقاء على الموقع.
### 3. *الواقع المعزز (AR) والواقع الافتراضي (VR)*
– *تجارب تفاعلية غامرة*: تقدم هذه التقنيات تجارب تفاعلية تسمح للمستخدمين بتجربة المنتجات أو الخدمات بطريقة واقعية وغامرة.
– *تحسين عرض المنتجات*: خاصة في مجال التجارة الإلكترونية، يمكن للواقع المعزز تحسين طريقة عرض المنتجات، مما يساعد العملاء على اتخاذ قرارات شراء مستنيرة.
### 4. *تقنيات الأمان المتقدمة*
– *حماية البيانات*: مع تزايد القلق بشأن أمان البيانات، يصبح توفير تقنيات أمان متقدمة، مثل التشفير والحماية من الهجمات الإلكترونية، أمرًا حيويًا.
– *التوثيق الآمن*: استخدام التوثيق متعدد العوامل وأنظمة التعرف على الهوية لضمان أمان المستخدمين وبياناتهم.
### 5. *تحسينات في تحميل الصفحات والأداء*
– *تقنيات التحميل السريع*: مثل الصور المتجاوبة وتحميل الصفحات بشكل تدريجي، لتحسين سرعة تحميل الموقع.
– *تحسين أداء الخادم*: استخدام تقنيات مثل شبكات التوصيل المحتوى (CDN) لتحسين سرعة الاستجابة وتقليل زمن تحميل الصفحات.
### 1. *التصميم البسيط والنظيف* (استمرار)
– *التنقل السهل*: التصميم البسيط يسهل على المستخدمين التنقل في الموقع، مما يحسن تجربة المستخدم ويزيد من فعالية الموقع.
– *التحميل السريع*: المواقع ذات التصميم البسيط تميل إلى التحميل بشكل أسرع، مما يعزز تجربة المستخدم ويحسن ترتيب محركات البحث.
### 2. *الألوان الجريئة والتدرجات*
– *جذب الانتباه*: استخدام الألوان الزاهية والتدرجات يمكن أن يجذب انتباه المستخدمين ويخلق تأثيرًا بصريًا قويًا.
– *تعزيز الهوية البصرية*: الألوان الجريئة يمكن أن تساعد في تعزيز الهوية البصرية للعلامة التجارية وتجعل الموقع يبرز بين المنافسين.
### 3. *الرسوم المتحركة والتفاعلات الديناميكية*
– *تحسين تجربة المستخدم*: الرسوم المتحركة والتفاعلات تضيف عنصرًا تفاعليًا يمكن أن يجعل تجربة المستخدم أكثر إثارة وجاذبية.
– *توجيه الانتباه*: يمكن استخدام الرسوم المتحركة لتوجيه انتباه المستخدمين إلى عناصر معينة على الصفحة، مثل الأزرار أو الإعلانات الهامة.
### 4. *التصميم المتجاوب مع الظلال والعمق*
– *إضافة العمق*: استخدام الظلال والتأثيرات البصرية يمكن أن يضيف عمقًا وبُعدًا للتصميم، مما يجعل العناصر تبدو أكثر واقعية.
– *تحسين التجربة البصرية*: هذه التقنيات تساعد في تحسين التجربة البصرية للمستخدمين، مما يجعل الموقع أكثر جاذبية وتفاعلية.
### 5. *الخطوط الجريئة والمبتكرة*
– *تعزيز القراءة والتأثير البصري*: استخدام خطوط جريئة ومبتكرة يمكن أن يحسن قابلية القراءة ويضيف تأثيرًا بصريًا قويًا.
– *تمييز العلامة التجارية*: الخطوط الفريدة يمكن أن تساعد في تمييز العلامة التجارية وتعزيز هويتها.
تصميم المواقع الاحترافية يتطلب الابتكار المستمر. من خلال دمج التقنيات المتقدمة ومواكبة الاتجاهات الحديثة، يمكن لمصممي الويب أن يخلقوا مواقع ليست فقط جذابة بصريًا، بل فعالة وتفاعلية. الهدف هو تقديم تجارب مستخدم لا تُنسى تدفع بحدود الإبداع والابتكار.
*مصادر للمزيد من القراءة*:
– [مقالات حول أحدث تقنيات تصميم الويب](https://www.webdesignerdepot.com/)
– [دراسات حول تأثير الذكاء الاصطناعي في تصميم المواقع](https://www.smashingmagazine.com/)