في عصرنا الرقمي، حيث تنتشر الأجهزة المتنوعة بأحجام مختلفة، أصبح تصميم المواقع المتجاوبة (Responsive Web Design) أمرًا ضروريًا لضمان أن يظهر موقعك بشكل مثالي على أي جهاز، سواء كان هاتفًا ذكيًا، جهازًا لوحيًا، أو حتى شاشة حاسوب كبيرة. إن تصميم موقع متجاوب يعني توفير تجربة مستخدم موحدة وفعالة بغض النظر عن نوع الجهاز أو حجم الشاشة. في هذا الدليل العملي، سنستعرض بشكل مفصل كيفية تصميم موقع ويب متجاوب يناسب جميع الأجهزة، بدءًا من المبادئ الأساسية وصولاً إلى أفضل الممارسات التي تساعدك على النجاح في هذا المجال.
ما هو تصميم المواقع المتجاوبة؟
تصميم المواقع المتجاوبة هو طريقة لبناء المواقع التي تتيح للمحتوى التكيف تلقائيًا مع أحجام الشاشات المختلفة. بدلاً من إنشاء نسخ متعددة من الموقع لتناسب الأجهزة المختلفة، يتيح التصميم المتجاوب للموقع أن يكون مرنًا ويتكيف مع جميع الشاشات من خلال استخدام تقنيات مثل CSS Media Queries والإطارات السائلة (Fluid Grids).
أهمية تصميم المواقع المتجاوبة أصبحت أكثر وضوحًا مع تزايد استخدام الأجهزة المحمولة. ففي 2023، تجاوزت نسبة استخدام الإنترنت عبر الهواتف الذكية 55% من إجمالي حركة المرور على الإنترنت، مما يبرز الحاجة إلى مواقع متجاوبة توفر تجربة مستخدم ممتازة على الشاشات الصغيرة.
مبادئ أساسية لتصميم مواقع متجاوبة
لتصميم موقع ويب متجاوب، يجب فهم بعض المبادئ الأساسية التي تشكل الأساس لهذا النوع من التصميم:
- تصميم الشبكة (Grid System): تعتمد الشبكة على تقسيم الصفحة إلى أعمدة وصفوف. يساعدك استخدام نظام الشبكة على تنظيم المحتوى بطريقة تجعل من السهل ضبطه وتعديله ليتناسب مع أحجام الشاشات المختلفة.
- الإطارات السائلة (Fluid Grids): تتضمن الإطارات السائلة استخدام النسب المئوية بدلاً من وحدات القياس الثابتة مثل البيكسل لتحديد أبعاد العناصر في الصفحة. هذا يجعل العناصر مرنة وقادرة على التكيف مع حجم الشاشة بشكل طبيعي.
- وحدات القياس المرنة مثل em و rem: تعتبر هذه الوحدات أفضل بديل لوحدات البيكسل الثابتة عند تحديد أبعاد النصوص والعناصر الأخرى، حيث تعتمد هذه الوحدات على حجم الخط الأساسي للصفحة، مما يضمن تباينًا وتناسبًا مثاليًا على مختلف الشاشات.
البدء باستخدام إطار عمل CSS مناسب
عند الحديث عن تصميم المواقع المتجاوبة، لا يمكن تجاهل دور إطارات العمل مثل Bootstrap وFoundation. هذه الأدوات توفر هيكلاً مرنًا ومجموعة من الأدوات المساعدة التي تسرع من عملية تطوير المواقع المتجاوبة.
- Bootstrap: يعتبر Bootstrap أحد أشهر إطارات العمل التي تسهل عملية بناء مواقع متجاوبة. يوفر هذا الإطار نظام شبكة مرن، ومجموعة كبيرة من مكونات الواجهة، ويستخدم CSS Media Queries لضبط تصميم الموقع ليتناسب مع الأجهزة المختلفة.
- Foundation: هو إطار عمل آخر يتميز بالقوة والمرونة في تصميم المواقع المتجاوبة. يمنحك Foundation تحكمًا أكبر في كيفية استجابة الموقع لأحجام الشاشات المختلفة، مما يجعله خيارًا مثاليًا للمشاريع التي تتطلب تخصيصًا عاليًا.
الصور المتجاوبة والعناصر المرئية
تعتبر الصور المتجاوبة أحد التحديات الكبرى في تصميم المواقع المتجاوبة. الصور الكبيرة قد تؤدي إلى بطء تحميل الصفحة على الأجهزة المحمولة، لذا من المهم استخدام تقنيات تجعل الصور تتكيف مع مختلف أحجام الشاشات:
- الصور المستجيبة (Responsive Images): يمكنك استخدام خاصية srcset في HTML لتحديد مصادر متعددة للصورة الواحدة بحيث يتم تحميل الصورة المناسبة وفقًا لحجم الشاشة ودقة العرض.
- تقنيات تحسين أداء الصور: لضمان سرعة تحميل الموقع، يمكنك ضغط الصور واستخدام تنسيقات حديثة مثل WebP، بالإضافة إلى تحميل الصور فقط عندما تكون في مجال رؤية المستخدم (Lazy Loading).
التصميم الموجه للأجهزة المحمولة أولاً (Mobile-First Design)
يعد التصميم الموجه للأجهزة المحمولة أولاً (Mobile-First Design) أحد الأساليب الحديثة في تصميم المواقع المتجاوبة. تعتمد هذه الطريقة على تصميم الموقع في البداية لأصغر الشاشات، ثم توسيع التصميم ليشمل الشاشات الأكبر حجمًا.
- لماذا يعتبر التصميم للمحمول أولاً مهمًا؟ لأن معظم المستخدمين الآن يتصفحون الإنترنت عبر هواتفهم الذكية، فإن بناء موقع متجاوب يبدأ من المحمول يضمن تحسين تجربة المستخدم وتوفير أداء أفضل على الأجهزة الأصغر.
- كيفية تحقيق التصميم الموجه للمحمول؟ يتم ذلك عن طريق كتابة الأكواد والتصميمات الأساسية للموقع لتناسب الشاشات الصغيرة أولاً، ثم استخدام Media Queries لتعديل التصميم ليتناسب مع الشاشات الأكبر.
وسائط الاستعلام (Media Queries)
تعد Media Queries من الأدوات الأساسية في تصميم المواقع المتجاوبة، حيث تتيح لك تطبيق أنماط CSS مختلفة بناءً على خصائص الجهاز مثل عرض الشاشة وارتفاعها.
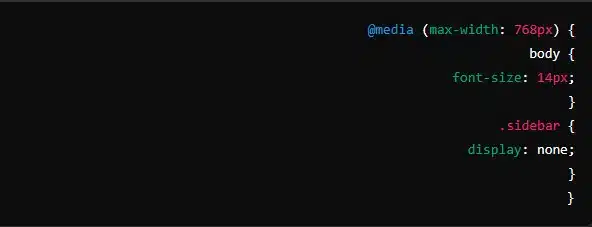
- كيفية استخدام Media Queries: يمكن تضمين Media Queries في ملفات CSS لتحديد قواعد معينة يتم تطبيقها عندما تتوافق خصائص الجهاز مع الشروط المحددة. على سبيل المثال، يمكنك كتابة Media Query لضبط حجم النص أو إخفاء/إظهار عناصر معينة عندما يكون عرض الشاشة أقل من 768 بكسل.
- أمثلة على Media Queries:
هذا الكود يقوم بتقليل حجم النص إلى 14 بكسل وإخفاء الشريط الجانبي عندما يكون عرض الشاشة أقل من 768 بكسل.
اختبار وتقييم الموقع المتجاوب
بمجرد الانتهاء من تصميم الموقع، يأتي دور اختبار وتقييم تجاوبه على الأجهزة المختلفة. هناك العديد من الأدوات التي يمكن أن تساعدك في هذه العملية:
- أدوات اختبار التجاوب: تشمل أدوات مثل Google Mobile-Friendly Test، وResponsive Design Mode في متصفح Firefox، وDevTools في Google Chrome.
- كيفية تقييم الأداء: عند اختبار تجاوب الموقع، يجب التأكد من أن جميع العناصر تبدو وتعمل بشكل صحيح على مختلف الشاشات، بدءًا من النصوص والصور وصولاً إلى الأزرار والقوائم.
أفضل الممارسات لتصميم المواقع المتجاوبة
لضمان نجاح موقعك المتجاوب، هناك بعض أفضل الممارسات التي يجب اتباعها:
- الحفاظ على بساطة التصميم: كلما كان التصميم بسيطًا ومرتبًا، كان من الأسهل تعديل وتكييف المحتوى مع الشاشات المختلفة.
- استخدام وحدات قياس مرنة: اعتمد على وحدات القياس المرنة مثل em و rem و % لتحديد أحجام العناصر، مما يضمن تجاوبها مع حجم الشاشة.
- الاهتمام بسرعة التحميل: تأكد من أن الموقع يعمل بسلاسة وسرعة على جميع الأجهزة. هذا يشمل تحسين الصور وتقليل حجم ملفات CSS وJavaScript.
أخطاء شائعة في تصميم المواقع المتجاوبة وكيفية تجنبها
على الرغم من أن تصميم المواقع المتجاوبة أصبح ممارسة شائعة، إلا أن هناك بعض الأخطاء التي قد يقع فيها المصممون:
- استخدام صور كبيرة دون تحسين: الصور الكبيرة غير المحسنة يمكن أن تؤدي إلى بطء تحميل الموقع، خاصة على الأجهزة المحمولة.
- تجاهل التصميم للمحمول أولاً: البدء بتصميم الموقع للشاشات الكبيرة ثم محاولة تصغيره للأجهزة المحمولة قد يؤدي إلى تجربة مستخدم غير مثالية.
- عدم اختبار الموقع على أجهزة حقيقية: الاعتماد فقط على أدوات المحاكاة دون اختبار الموقع على أجهزة حقيقية قد يؤدي إلى تجاهل بعض المشاكل التي لا تظهر إلا على الأجهزة الفعلية.
مستقبل تصميم المواقع المتجاوبة
مع التقدم المستمر في التكنولوجيا، يظل تصميم المواقع المتجاوبة في تطور مستمر. بعض التقنيات الحديثة التي تساهم في تحسين تجربة المستخدم تشمل:
- CSS Grid و Flexbox: تتيح هذه التقنيات للمصممين التحكم الكامل في تخطيط الصفحة، مما يجعل التصميم أكثر مرونة وقابلية للتكيف مع الشاشات المختلفة.
- تفاعل المستخدم مع الموقع: يتزايد الاعتماد على التفاعل المتجاوب مع الموقع مثل اللمس والسحب والتمرير. لذلك، يجب أن تكون هذه التفاعلات سلسة ومرنة على جميع الأجهزة.
- الواقع الافتراضي والواقع المعزز: مع نمو هذه التقنيات، قد يصبح تصميم المواقع المتجاوبة أكثر تعقيدًا ليشمل تجربة مستخدم متكاملة تشمل الشاشات ثلاثية الأبعاد وأجهزة الواقع الافتراضي.
في الختام:
يعد تصميم المواقع المتجاوبة أحد الركائز الأساسية لنجاح أي موقع ويب في العصر الحديث. من خلال اتباع المبادئ الأساسية واستخدام الأدوات المناسبة، يمكنك بناء موقع يقدم تجربة مستخدم سلسة على أي جهاز. تذكر أن التصميم المتجاوب لا يقتصر على الجماليات فحسب، بل يتعلق أيضًا بالأداء وسهولة الاستخدام. لذا، احرص على اختبار موقعك بشكل مستمر وتحديثه ليواكب التطورات التقنية الجديدة، مما يضمن بقاء موقعك ملائمًا لميع الزوار بغض النظر عن الجهاز الذي يستخدمونه.
المراجع:
The Ultimate Tips, Tricks, and Responsive Web Design Best Practices for 2024
الترجمة :أفضل النصائح والحيل وأفضل ممارسات تصميم الويب سريع الاستجابة لعام 2024